Learning to use Mudbox
Our second project was to learn how to use Mudbox and because I had not used this software before, I was worried at first that I would find it hard to understand and use like Maya, however after a quick run through of the basic tools, and a few hours to play around, I soon got to grips with the programme. I first started with a basic head, and after an hour or two, had created this.
I really liked using this software and knew I would enjoy the next stage of this project, creating the face of one of our class mates. I and Kerrie decided to work together and started off by taking photos of each other’s faces for reference. Although we only needed a front and profile view, Chris suggested we take pictures at 45 degree angles and possibly one from bellow to help stencil on the projections. I started but using the front view image of Kerrie, and used the grab tool to make the model fit around Kerries head shape, and then I did the same for her profile. After a few hours of sculpting however, I realised that things were not lining up with the images, for example, from the front her nose was higher than in the profile. So i decided to line them up in Photoshop and realised one image was taken slightly closer than the other. I decided to start again with the newly fixed images and things started to take shape. Sculpting Kerries face was a lot harder than I first imagined though, it was easy enough to create a face, but a lot harder to make it look like a specific person. I found her lips were the hardest to create, they would looked right from the side view, but look odd from the front, and once I had changed them to look right from the front, they would look strange from the side. However, after an hour or two, i managed to get them looking right, and was happy with the rest of the face. I then used the front and side photo of Kerrie to stencil onto the model and it began to look more like her, however slightly different lighting meant there was a clear line between colour where the two images met on the model. Luckily I had taken a 45 degree angle of Kerries face and used this to fix that problem. To finish off the model, I used the wax tool to sculpt on hair, and used a stencil to give it texture to look more natural, I also used a paint brush to fill in any gaps where the colour of the original model could be seen, like the edge of the ears and back of the model.
Topology
Topology is often used in creating 3d modelling and animating, in the example of our mudbox heads, it divides the face into simple geometric structures. Good facial topology follows the muscles of the face, so that whether animated or not, it looks and moves as naturaly as possible.
For the example I drew over my Mudbox model, I made sure to have more sections in loops around the eyebrows,eyes, nose and lips area, as these are the parts of the face that move most.
I found this website about the mathmatical art of M.C Escher, although this is not directly linked to what we are using, I found it interesting as you can see how he uses simple geometric shapes to make up mathmatical art, which is similar to how 3D geometric shaps build up to create a 3D object on something like maya or mudbox.
http://www.mathacademy.com/pr/minitext/escher/
Wednesday 23 February 2011
Creating my first Animation
Photoshop Animation
For our first animation, we were shown how to create a bouncing ball on photoshop and then we created our own. To begin with, the project seemed fairly simple, we only had to use 24 frames and just had one ball to draw in each. We started by making a quick guide line to show where the ball would be in each frame, so that the timing and motion was correct to make the ball look like it was falling, rather than moving down the screen. I then rushed through, drawing my ball round at the top, stretching it out as it "fell" and squashing it as it as it hit the "ground". I was pleasantly surprised how quickly I had managed to make the animation, however, playing it showed that my agility to get it done, had cost me the quality of the animation with it looking sketchy and rough. The biggest problem however was the consistency and volume of the ball seemed to change throughout, and the ball in the last frame ended up being larger than the ball i started with. Another problem I discovered was that the bounce looked unnatural because I had over exaggerated the the ball squashing as it hit the floor. Keeping these problems in mind, i then created another ball to animate, this time I took more care to make sure each ball looked as similar to the one in its previous frame, as well as the ball in the first frame to keep its consistency. Already this animation was looking a lot better than my first attempt, I had to keep tweaking bits here and there to get the bounce and timing of the fall right, but once I had done this I was happy with it.
We then created another bouncing ball animation on photoshop, but this time we had it bounce across the screen, so we had to think about how each bounce would get smaller and how we would use timing and motion, squash and stretch and arcs etc. to show this. I felt this was harder than the first project to get right, however, tweaking with the timings etc soon improved the final animation greatly.
Maya bouncy ball
Our next project was to learn how to use Maya, 3D animation software, and create a bouncing ball using it. We were given the ball rig, so we did not need to create the ball ourselves, and we were taken through step by step of how to create the animation. I struggled to completely understand it, but learned enough to know which bits to tweak to make the final animtion to flow and look right. I think I struggled with this project purely because I had not used it before, nor anything else like it, however i managed to create the animation and was happy with what I achieved. I think Maya animation is better than 2D because you do not have to worry about the consistency because it is there for you, however, it felt a lot harder to understand and the animations lacked character because everyones looked very similar.
Character animation
Our final project in this section was to use what we had learned and create a character animation over a 5 second sound clip. We had the option of using 3D (Maya) with a character rig to use, or 2D (photoshop) and the choice of 3 sound clips to create our animation. I decided to create my animation in 2D because I felt it would let me be more creative with my ideas, show off my animating skills better and i would feel better about taking risks and trying new things than if I used Maya because I understood this less. All three sound clips gave me ideas on what to do, my first idea was for the third clip "they're coming to get you Barbara" and for this I was going to animate a cat stalking across the screen, looking worried and the screen would pan up and you would see a group of mice looking down menacingly at the cat, maybe with cocktail sticks as weapons. My second idea was for clip number 1, "Ooh Mr Hoskins, it can't be very comfortable for him in there". For this clip my idea was to first show a fish swimming around in a bowl, which then swims to the edge of the bowl where there is another fish and they both look to the left of the screen, the screen would then pan to the left to show another bowl with a rather overweight fish, struggling to turn around. I liked both of these ideas creativly, however, i did not feel they would show off what I had learned because they did not have much movement and i did not want to worry about making the screen look like it was panning across, so i decided to use sound clip number two "he's tough, he's a brute, but he's got a good heart, and at the end of the picture he saves the girl" and have a man simply posing. Now I had my idea, I started off by storyboarding it. I decided I would start off with the character jumping down from the screen, because I could use the similar technique we used to create the bouncy ball animation. He would then stand up, stick out his chest and flex his muscles ("hes tough") before crouching down, hunching over and pulling a silly face for "he's a brute". I was unsure on how to show "but hes got a good heart" but ended up deciding to have a ball roll onto screen follower by a young boy so the main character could smile and kick it back to him, but to inject a little comedy, he would kick it back a bit to hard and send the little boy flying. To end the animation, i decided to have a young woman fall out of the sky and be caught by the main character.
Now I had my storyboard, it was time to start animating. I started by creating the animation with simple stick men figures so that I could work out timings and motion etc so that if anything was wrong, it would take less time to fix than drawing the full figure again and again. Once I was happy with this animation, i started simply bulking the character out, with no face or hair, so I could see how it looked. The brush strokes were different in each frame, so I was worried it would not flow, however, I was pleasantly surprised with how it looked. I've decided to leave the animation as it is with no facial expressions because the body language still expresses the emotions on their own.
I appreciated this project because it showed us how to use the principles of animation to create the greatest affects. It also made me realise that 2D animating is not as simple as drawing numerous images, there is a lot of working out and design to be done before starting, such as working out how many frames to use to get the timing right, and then once it is done, so much tweaking and changing of things to make it look right. Although it made me realise animating is much harder work than I first thought, I really enjoyed the challenge as well as the creation process and believe I will try creating 2D animation again.
For our first animation, we were shown how to create a bouncing ball on photoshop and then we created our own. To begin with, the project seemed fairly simple, we only had to use 24 frames and just had one ball to draw in each. We started by making a quick guide line to show where the ball would be in each frame, so that the timing and motion was correct to make the ball look like it was falling, rather than moving down the screen. I then rushed through, drawing my ball round at the top, stretching it out as it "fell" and squashing it as it as it hit the "ground". I was pleasantly surprised how quickly I had managed to make the animation, however, playing it showed that my agility to get it done, had cost me the quality of the animation with it looking sketchy and rough. The biggest problem however was the consistency and volume of the ball seemed to change throughout, and the ball in the last frame ended up being larger than the ball i started with. Another problem I discovered was that the bounce looked unnatural because I had over exaggerated the the ball squashing as it hit the floor. Keeping these problems in mind, i then created another ball to animate, this time I took more care to make sure each ball looked as similar to the one in its previous frame, as well as the ball in the first frame to keep its consistency. Already this animation was looking a lot better than my first attempt, I had to keep tweaking bits here and there to get the bounce and timing of the fall right, but once I had done this I was happy with it.
We then created another bouncing ball animation on photoshop, but this time we had it bounce across the screen, so we had to think about how each bounce would get smaller and how we would use timing and motion, squash and stretch and arcs etc. to show this. I felt this was harder than the first project to get right, however, tweaking with the timings etc soon improved the final animation greatly.
Maya bouncy ball
Our next project was to learn how to use Maya, 3D animation software, and create a bouncing ball using it. We were given the ball rig, so we did not need to create the ball ourselves, and we were taken through step by step of how to create the animation. I struggled to completely understand it, but learned enough to know which bits to tweak to make the final animtion to flow and look right. I think I struggled with this project purely because I had not used it before, nor anything else like it, however i managed to create the animation and was happy with what I achieved. I think Maya animation is better than 2D because you do not have to worry about the consistency because it is there for you, however, it felt a lot harder to understand and the animations lacked character because everyones looked very similar.
Character animation
Our final project in this section was to use what we had learned and create a character animation over a 5 second sound clip. We had the option of using 3D (Maya) with a character rig to use, or 2D (photoshop) and the choice of 3 sound clips to create our animation. I decided to create my animation in 2D because I felt it would let me be more creative with my ideas, show off my animating skills better and i would feel better about taking risks and trying new things than if I used Maya because I understood this less. All three sound clips gave me ideas on what to do, my first idea was for the third clip "they're coming to get you Barbara" and for this I was going to animate a cat stalking across the screen, looking worried and the screen would pan up and you would see a group of mice looking down menacingly at the cat, maybe with cocktail sticks as weapons. My second idea was for clip number 1, "Ooh Mr Hoskins, it can't be very comfortable for him in there". For this clip my idea was to first show a fish swimming around in a bowl, which then swims to the edge of the bowl where there is another fish and they both look to the left of the screen, the screen would then pan to the left to show another bowl with a rather overweight fish, struggling to turn around. I liked both of these ideas creativly, however, i did not feel they would show off what I had learned because they did not have much movement and i did not want to worry about making the screen look like it was panning across, so i decided to use sound clip number two "he's tough, he's a brute, but he's got a good heart, and at the end of the picture he saves the girl" and have a man simply posing. Now I had my idea, I started off by storyboarding it. I decided I would start off with the character jumping down from the screen, because I could use the similar technique we used to create the bouncy ball animation. He would then stand up, stick out his chest and flex his muscles ("hes tough") before crouching down, hunching over and pulling a silly face for "he's a brute". I was unsure on how to show "but hes got a good heart" but ended up deciding to have a ball roll onto screen follower by a young boy so the main character could smile and kick it back to him, but to inject a little comedy, he would kick it back a bit to hard and send the little boy flying. To end the animation, i decided to have a young woman fall out of the sky and be caught by the main character.
Now I had my storyboard, it was time to start animating. I started by creating the animation with simple stick men figures so that I could work out timings and motion etc so that if anything was wrong, it would take less time to fix than drawing the full figure again and again. Once I was happy with this animation, i started simply bulking the character out, with no face or hair, so I could see how it looked. The brush strokes were different in each frame, so I was worried it would not flow, however, I was pleasantly surprised with how it looked. I've decided to leave the animation as it is with no facial expressions because the body language still expresses the emotions on their own.
I appreciated this project because it showed us how to use the principles of animation to create the greatest affects. It also made me realise that 2D animating is not as simple as drawing numerous images, there is a lot of working out and design to be done before starting, such as working out how many frames to use to get the timing right, and then once it is done, so much tweaking and changing of things to make it look right. Although it made me realise animating is much harder work than I first thought, I really enjoyed the challenge as well as the creation process and believe I will try creating 2D animation again.
Thursday 3 February 2011
"Tangled"
Recently I watched the latest Disney film Tangled and since we have been looking at animation this term, I watched it from a technical point of view, thinking about the principles of animation. The film uses CGI yet still keeps the orignal disney drawing style seen in older disney films such as Snow White and Cinderella.
The hair in the film must have been extremely difficult,not only to work out how it would move and flow, but then to actually animate it.
The hair in the film must have been extremely difficult,not only to work out how it would move and flow, but then to actually animate it.
The directors were still unsure about whether the length of rapunzels hair would work as late as January 2010. However, an improved version of a hair simlation programme (Dynamic Wires, originally developed for "Bolt") along with other techniques, solved these problems in March 2010. This made challenges, such as making hair believably float in water, easier and quicker for the animators.
Activision and Tale of Tales Comparison
Tale of Tales
Tale of Tales is a games development studio, founded by Auriea Harvey and Michaël Samyn in Belgium in 2002. Their games are much less conventional, the first starting with the design of 8, a PC exploration game based on the folk tales of Sleeping Beauty.
They push the boundaries of what we would usually expect to see in a video game, and raises the questions of "what is a video game?". The purpose of their games are to create elegant and emotionally rich interactive entertainment. They do not cater to the everyday gamer, unlike Activision, but try to reach out to those who would like a wider variety of gameplay experiences.
Just like the creators of professor layton, smaller companies need to think outside of the box when designing new styles of gameplay, for their games to compete with the bigger studios like Activision and Ubisoft.
Another game they created, Fatale, is inspired by Oscar Wildes 19th century play, Salome, with the game taking place after the events in the play.
Fatale is played through first person 3D navigation but its controls were designed to minimize the risk of motion sickness. As a result, it may appear somewhat unconventional to the seasoned gamer.
This quote taken from the Tale of Tales website shows that they are not creating games for the seasoned gamer market, but perhaps the opposite. Although I do not think this is their intention, I think this is a good idea because they appeal to the non-conventional gamers and do not have to compete with most other game studios.
At the end of the game Fatale, there is a short epilogue which shows Salome dancing, this is a video showing the making of the dance of the 7 veils. At first I thought they had used motion capture, which seemed unusual for a smaller studio, but infact it was created by hand based on vido recordings.
http://tale-of-tales.com/Fatale/dance.html
Activision
Activision comes under the Activision Blizzard umbrella organisation along with Blizzard, which has studios and offices all over the world. Activision is now one of the largest third party video game publishers in the world.
Activision is responsible for bringing us well known video game series' such as Guitar Hero and Call of Duty. Games like these, especially the Call of Duty franchise, have a huge following and the more they create the bigger the hype each game gets. However, they have often been criticised as being the same and overrated. From the companies point of view, they should keep publishing the franchise because it makes them a lot of money and there are many casual gamers that still enjoy playing the game, but publishing games like these means they are less inclined to take risks in releasing other styles of game.
Games created for a larger audience
Comparisons
Most of the games published by Activision are what i would call "typical" video games, they are fast paced, provide exhilerating gameplay and enjoyable for the audiences they are aimed at. However, Tale of Tales creates artistic games that cater to the emotions of the player.
Activision creates games that take you on a journey by the hand with a start middle and end, whereas tale of tales creates games that allow the player to explore a world as they wish.
Activision creates games to allow the player to experince specific experiences, whereas Tale of Tales encourages the player to simply play for playings sake.
Tale of tales expresses games as an art form.
Tale of Tales is a games development studio, founded by Auriea Harvey and Michaël Samyn in Belgium in 2002. Their games are much less conventional, the first starting with the design of 8, a PC exploration game based on the folk tales of Sleeping Beauty.
They push the boundaries of what we would usually expect to see in a video game, and raises the questions of "what is a video game?". The purpose of their games are to create elegant and emotionally rich interactive entertainment. They do not cater to the everyday gamer, unlike Activision, but try to reach out to those who would like a wider variety of gameplay experiences.
Just like the creators of professor layton, smaller companies need to think outside of the box when designing new styles of gameplay, for their games to compete with the bigger studios like Activision and Ubisoft.
Another game they created, Fatale, is inspired by Oscar Wildes 19th century play, Salome, with the game taking place after the events in the play.
Fatale is played through first person 3D navigation but its controls were designed to minimize the risk of motion sickness. As a result, it may appear somewhat unconventional to the seasoned gamer.
This quote taken from the Tale of Tales website shows that they are not creating games for the seasoned gamer market, but perhaps the opposite. Although I do not think this is their intention, I think this is a good idea because they appeal to the non-conventional gamers and do not have to compete with most other game studios.
At the end of the game Fatale, there is a short epilogue which shows Salome dancing, this is a video showing the making of the dance of the 7 veils. At first I thought they had used motion capture, which seemed unusual for a smaller studio, but infact it was created by hand based on vido recordings.
http://tale-of-tales.com/Fatale/dance.html
Activision
Activision comes under the Activision Blizzard umbrella organisation along with Blizzard, which has studios and offices all over the world. Activision is now one of the largest third party video game publishers in the world.
Activision is responsible for bringing us well known video game series' such as Guitar Hero and Call of Duty. Games like these, especially the Call of Duty franchise, have a huge following and the more they create the bigger the hype each game gets. However, they have often been criticised as being the same and overrated. From the companies point of view, they should keep publishing the franchise because it makes them a lot of money and there are many casual gamers that still enjoy playing the game, but publishing games like these means they are less inclined to take risks in releasing other styles of game.
Games created for a larger audience
Comparisons
Most of the games published by Activision are what i would call "typical" video games, they are fast paced, provide exhilerating gameplay and enjoyable for the audiences they are aimed at. However, Tale of Tales creates artistic games that cater to the emotions of the player.
Activision creates games that take you on a journey by the hand with a start middle and end, whereas tale of tales creates games that allow the player to explore a world as they wish.
Activision creates games to allow the player to experince specific experiences, whereas Tale of Tales encourages the player to simply play for playings sake.
Tale of tales expresses games as an art form.
Creating Professor layton
Professor layton -level 5
Professor Layton and the Curious Village, released in 2007, was the studios first fully self funded and self published game
Akihiro Hino started his career in the video games industry at Riverhillsoft before founding level 5
Chiba University Professor Akira Tago supervised direction on the game's development, with Level-5 President and CEO Akihiro Hino serving as producer.
Layton's creation was a direct result of Hino's childhood love of Tago's Head Gymnastics series of puzzle books, which have sold more than 12 million copies to date in Japan. The game makes use of many puzzles from Tago's books, all of which have been modified to support the DS stylus and touchscreen.Tago also contributed 30 brand new puzzles to the game, developed specifically with the unique capabilities of the Nintendo DS in mind.
Interview with Akihiro Hino
http://professorlaytonds.com/curiousvillage/
The setting of the third instalment of the Professor Layton series, is London, however, unlike the creators at Ubisoft, the creators have created a fictional London, and simply added characteristics of England’s capital, rather than making an exact replica. This shows how smaller companies, like Level 5 can create great successful games without the same kind of resources as AAA studios.
Professor Layton and the Curious Village, released in 2007, was the studios first fully self funded and self published game
Akihiro Hino started his career in the video games industry at Riverhillsoft before founding level 5
Chiba University Professor Akira Tago supervised direction on the game's development, with Level-5 President and CEO Akihiro Hino serving as producer.
Layton's creation was a direct result of Hino's childhood love of Tago's Head Gymnastics series of puzzle books, which have sold more than 12 million copies to date in Japan. The game makes use of many puzzles from Tago's books, all of which have been modified to support the DS stylus and touchscreen.Tago also contributed 30 brand new puzzles to the game, developed specifically with the unique capabilities of the Nintendo DS in mind.
Interview with Akihiro Hino
http://professorlaytonds.com/curiousvillage/
The setting of the third instalment of the Professor Layton series, is London, however, unlike the creators at Ubisoft, the creators have created a fictional London, and simply added characteristics of England’s capital, rather than making an exact replica. This shows how smaller companies, like Level 5 can create great successful games without the same kind of resources as AAA studios.
Creating Assassins Creed II
For this project we have been asked to look at two contrasting video games, find out how they were created and then compare them. The first game I have chosen to look at is the creation of Ubisofts Assassins Creed 2. While researching, I have found it hard to find out about the specific creation process. Instead I have found many videos and interviews talking about the game itself.
Below is a short list of some of the people who worked on Assassins Creed 2. Most of the jobs listed here, would be found in most video games companies, however, because AC is historical game, they also have a historian to ensure that everything is historically accurate. I have also researched what some of the job titles mean.
Producer - Sebastian Puel
Generally it is the producers role to oversee the development of the game and become the liason between development staff and the publishers of the game. It is their responsibility to maintain budgets and scheduals as well as oversee the creative and technical development of the game
Creative Director - Patrice Desilets
As expected, the creative director is usually responsible for the creative development and generally the prime design authority. Typically, these roles are occupied by those who have experience in either a programming or design backgrounds and have earned a reputation as a designer over a few years of being in the games industry.
Scriptwriter - Corey May
Their job is not only to create and write the script, but ensure every aspect of it fits in with the design and gameplay of the game, therefore they must always be in contact with as many people working on the game as possible, from the producer, game director, and artists to level designers, animators and sound teams. This interview I found with Corey May explains a lot more of how his role fits into the game design process.
http://www.industrygamers.com/news/industry-careers-video-game-scriptwriter/
Project Manager - Jean-Francois Boivin
Historian - Margaret Meserve
Associate producer - Vincent Pontbriand
Technical Director - Christopher Robert Weiler
Lead Game Designer - Patrick Plourde
Game Designer - Mathieu Gagnon
Team lead level design - Gaelec Simard
Team lead fight - Charles Randall
Animator - Mike Mennillo
Presentation art director - Laura De Young
Level Designer - Francois Roughol
Since the first game, the development team had tripled in size to 450 members.
Script and History
The lead scriptwriter was Corey May, who in this interview http://www.faceoffgames.com/section/11675 talked about how he spent 9-12 months just learning about the time period before starting on the script. Many of the characters were real people, and the writers have tried to involve as many real events into the story as possible.
Setting
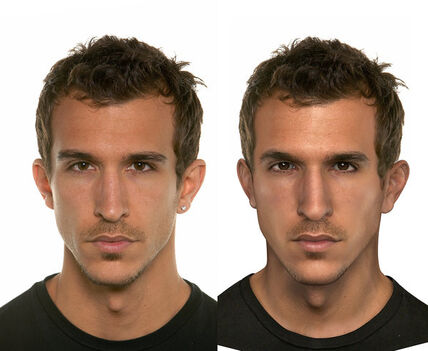
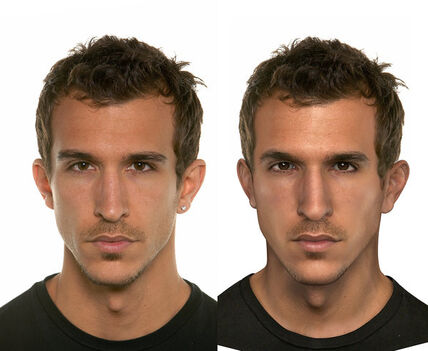
As you can see by the these pictures, the creators of the setting have replicated Italy as closely as possible, however, is replicating existing buildings easier than creating an idea from scratch? I believe it would have made the design process quicker, however, if there were any problems with the design, it would be easier to modify an original creation because there is nothing to compare it to, or show how its should look.


Francisco Randez is the face used to model the main character, Desmond Miles, Altair and Ezio.


Roger Craig Smith is the voice of Ezio Auditore da Firenze
And Shawn Baichoo, a canadian actor, provided the acting for motion capture.
These 3 actors combined are what make up the main character in Assassins Creed II.
Nolan North - Desmond Miles
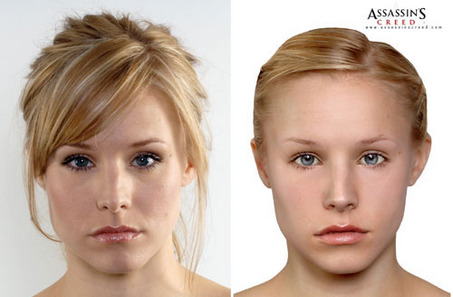
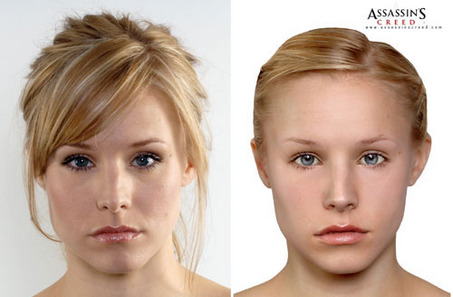
Some characters in the game are modeled and voiced by the same actor, such is Kristen Bell as Lucy Stillman and Danny Wallace as Shaun Hastings.

There are a total of 31 voice actors
Finally here is a short interview with the Creative Director, Patrice Desilets.
Below is a short list of some of the people who worked on Assassins Creed 2. Most of the jobs listed here, would be found in most video games companies, however, because AC is historical game, they also have a historian to ensure that everything is historically accurate. I have also researched what some of the job titles mean.
Producer - Sebastian Puel
Generally it is the producers role to oversee the development of the game and become the liason between development staff and the publishers of the game. It is their responsibility to maintain budgets and scheduals as well as oversee the creative and technical development of the game
Creative Director - Patrice Desilets
As expected, the creative director is usually responsible for the creative development and generally the prime design authority. Typically, these roles are occupied by those who have experience in either a programming or design backgrounds and have earned a reputation as a designer over a few years of being in the games industry.
Scriptwriter - Corey May
Their job is not only to create and write the script, but ensure every aspect of it fits in with the design and gameplay of the game, therefore they must always be in contact with as many people working on the game as possible, from the producer, game director, and artists to level designers, animators and sound teams. This interview I found with Corey May explains a lot more of how his role fits into the game design process.
http://www.industrygamers.com/news/industry-careers-video-game-scriptwriter/
Project Manager - Jean-Francois Boivin
Historian - Margaret Meserve
Associate producer - Vincent Pontbriand
Technical Director - Christopher Robert Weiler
Lead Game Designer - Patrick Plourde
Game Designer - Mathieu Gagnon
Team lead level design - Gaelec Simard
Team lead fight - Charles Randall
Animator - Mike Mennillo
Presentation art director - Laura De Young
Level Designer - Francois Roughol
Since the first game, the development team had tripled in size to 450 members.
Script and History
The lead scriptwriter was Corey May, who in this interview http://www.faceoffgames.com/section/11675 talked about how he spent 9-12 months just learning about the time period before starting on the script. Many of the characters were real people, and the writers have tried to involve as many real events into the story as possible.
Setting
As you can see by the these pictures, the creators of the setting have replicated Italy as closely as possible, however, is replicating existing buildings easier than creating an idea from scratch? I believe it would have made the design process quicker, however, if there were any problems with the design, it would be easier to modify an original creation because there is nothing to compare it to, or show how its should look.


Francisco Randez is the face used to model the main character, Desmond Miles, Altair and Ezio.


Roger Craig Smith is the voice of Ezio Auditore da Firenze
And Shawn Baichoo, a canadian actor, provided the acting for motion capture.
These 3 actors combined are what make up the main character in Assassins Creed II.
Nolan North - Desmond Miles
Some characters in the game are modeled and voiced by the same actor, such is Kristen Bell as Lucy Stillman and Danny Wallace as Shaun Hastings.

There are a total of 31 voice actors
Finally here is a short interview with the Creative Director, Patrice Desilets.
Wednesday 12 January 2011
12 Principles of Animation
Squash and Stretch - showing an objects mass and rigidity by distorting its shape during an action
 A good example of squash and stretch can be seen in this scene from Toy Story 3, I chose this as a good example, because the details are very small, yet tell you a million things about the different characters. As they all walk, their movements are being squashed and stretched but in very small ways. (The Bear)s whole body moves, as one leg moves, giving the idea of the characters body being made of one flexible entity, however, when Rex the dinosaur moves, its body does not squash or stretch as much, giving the impression that this character is made of something much more rigid, like plastic, and made up of multiple sections
A good example of squash and stretch can be seen in this scene from Toy Story 3, I chose this as a good example, because the details are very small, yet tell you a million things about the different characters. As they all walk, their movements are being squashed and stretched but in very small ways. (The Bear)s whole body moves, as one leg moves, giving the idea of the characters body being made of one flexible entity, however, when Rex the dinosaur moves, its body does not squash or stretch as much, giving the impression that this character is made of something much more rigid, like plastic, and made up of multiple sections Timing and Motion - the speed of an action gives physical and emotional meaning to the action. Example - someone moving their head to look the left, shown to move slowly may show the character thinking - a bit quicker, something has caught their attention - quicker still, they have been hit by an object.
This clip is a good example of how timing and motion can effect the weight of an object. The red balloon falls a lot slower than the lead, and bounces when it lands, giving us the impression that it is very light, whereas the lead balloon falls much quicker and does not bounce. There is also a good example of secondary action in this video, when the lead balloon hits the ground, the red balloon then bounces, giving the impression that weight of the lead balloon is so much, that it has made the ground crack and shake.
Anticipation - The preparation of an action, eg. Backing up to make a big leap or holding a hand/arm over an object before picking it up. It can also create the perception of weight or mass, e.g., a heavy person might put their arms on a chair before they rise, whereas a smaller person might just stand up.
A good example of this can be seen in a clip of Madagascar, where marty blows out the candle on his cake, several frames are used to show him taking a long deep breath as he moves away from the screen, preparing the audience for the character to suddenly lurch forward and blow out the candle.
Staging - presenting an idea so that it is unmistakably clear. This idea can be an action, personality, expression or a mood.
Example = Motion- in a scene where only one object is moving, the eye is drawn to this object, in a scene where everything is moving, the eye is drawn to the still object (when the viewer is looking across a busy street, with vehicles and people moving across the screen, and one person/object is standing still, your eyes are drawn to focusing on that)
A good example to show staging, can also be seen in this clip from Toy Story 3. The charcters on the left are looking at Barbie, while the ones on the right are looking at Ken. Our eyes are automatically drawn to these characters and because they are looking at each other across a blank space, our minds are already anticipating something to happen in this space between these two characters
Follow Through and Overlapping Action - the termination of an action and establishing its relationship to the next action. E.g. throwing a ball, the arm continues moving after the ball has left the hand.
Exaggeration - Distorting an action or object to exaggerate it. However, if only one thing is exaggerated then it may stand out too much. If everything is exaggerated, then the entire scene may appear too unrealistic
Straight ahead action - drawing all the subsequent frames until the end of the scene, creates spontaneous animation with no definitive ending point.
And Pose to Pose action - when the animator plans out the animation and draws out a sequence of poses, then fills in the in-between frames.
Slow in and out - the spacing of the in-between frames. Sometimes more realistic to have the velocity change during an action. Example, a ball bouncing looks more realistic if it moves faster as it approaches/leaves the ground, and slows down when it hits maximum height.
This clip from "Felix the Cat" is a bad example of slow in and out because everything moves at one pace, the rocks at the top of the cliff move at the same speed as the ones falling.
Arcs - the visual path of action for natural movement. Moving from a pivot point, like an arm waving, the elbow is the pivot point.
Exaggeration - Distorting an action or object to exaggerate it. However, if only one thing is exaggerated then it may stand out too much. If everything is exaggerated, then the entire scene may appear too unrealistic
Secondary Action - an action that directly results from another action, but doesn’t compete with the primary action. Example, the body expressing an action, with the expression on the face of a character adding to it.
Appeal - Creating a design/action that audience enjoys to watch. Shouldn’t be too simple (boring), or too complex (hard to understand). Avoid symmetry, asymmetry much more appealing. I think this short clip is a good example because it has no real point or reason to it, yet it is still enjoyable to watch.
Personality - All these principles combined give the character its personality, and Wall-e is also a good example of this. The way the robot is shown interacting with the objects in these clips, is what gives the character his curious, playful personality.
A good example of how timing and motion can give emotional meaning can be seen in Toy Story 3, “Meet Ken” clip, when the characters expressions and movements are slowed down to express awe and love at first sight.
Subscribe to:
Posts (Atom)



